Standard is not always the best
When designing the playback speed control for My Music Staff — web application for private music teachers, I decided to start with a widely recognized approach — a menu with preset speeds similar to what YouTube uses. This seemed like a logical choice for a video player, considering that YouTube is one of the most successful platforms for video content.
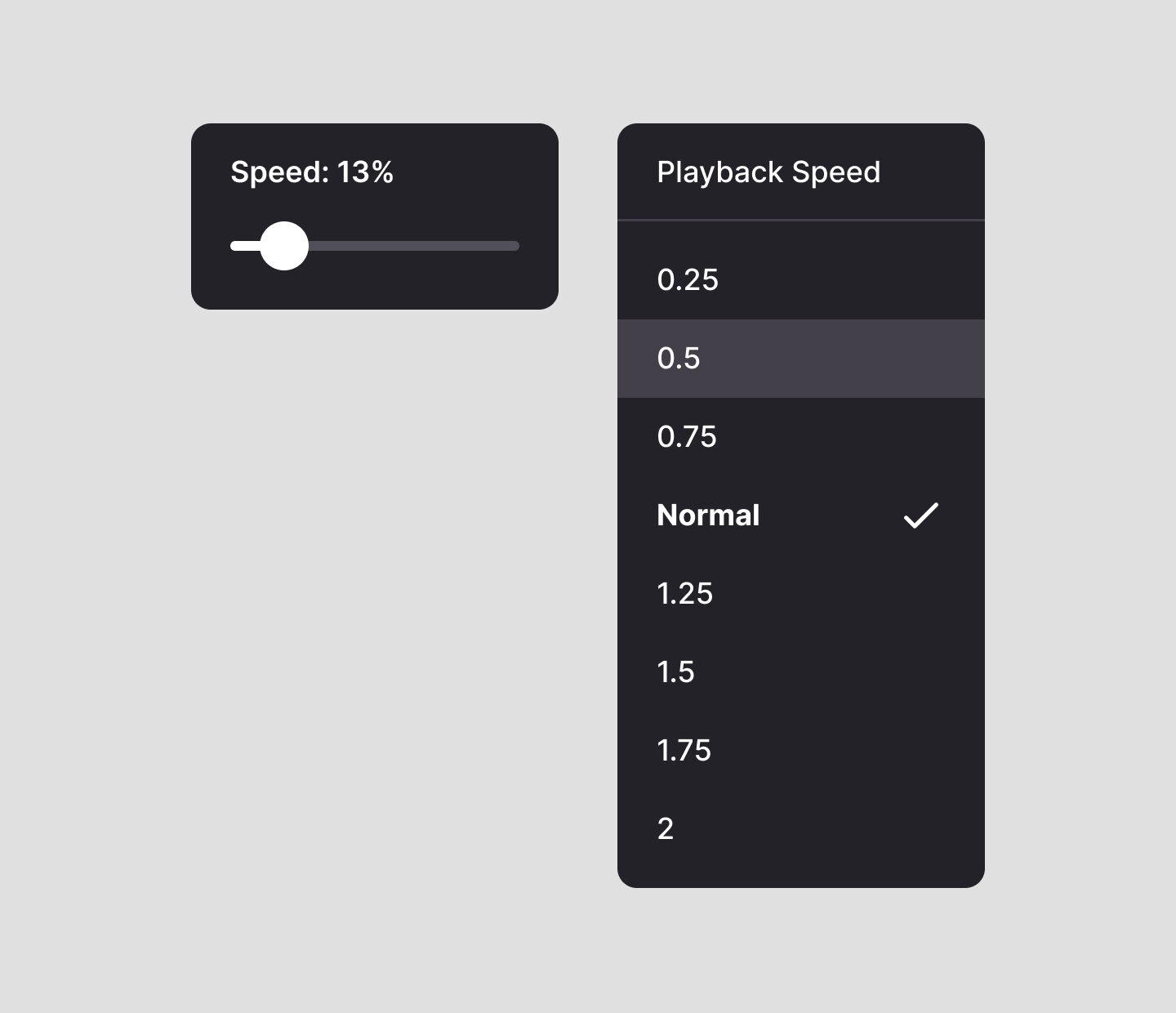
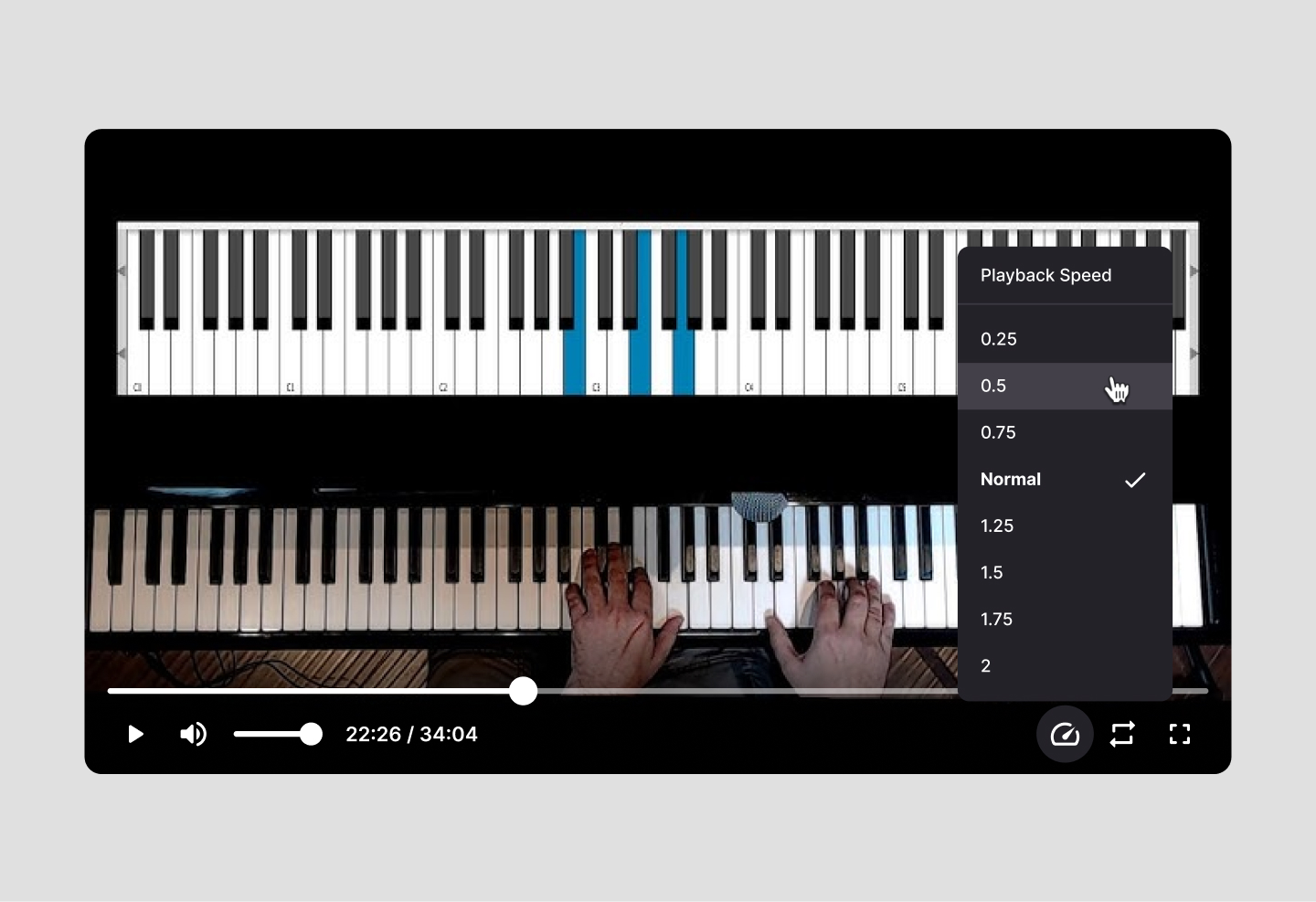
Standard Approach

However, after implementation and testing, it became clear that this approach didn’t meet the needs of our target audience.
In the context of music lessons, students need greater control over playback speed so they can gradually adjust the tempo as they learn. The ability to slow down complex sections and then smoothly increase the speed as they become more proficient was a crucial requirement.
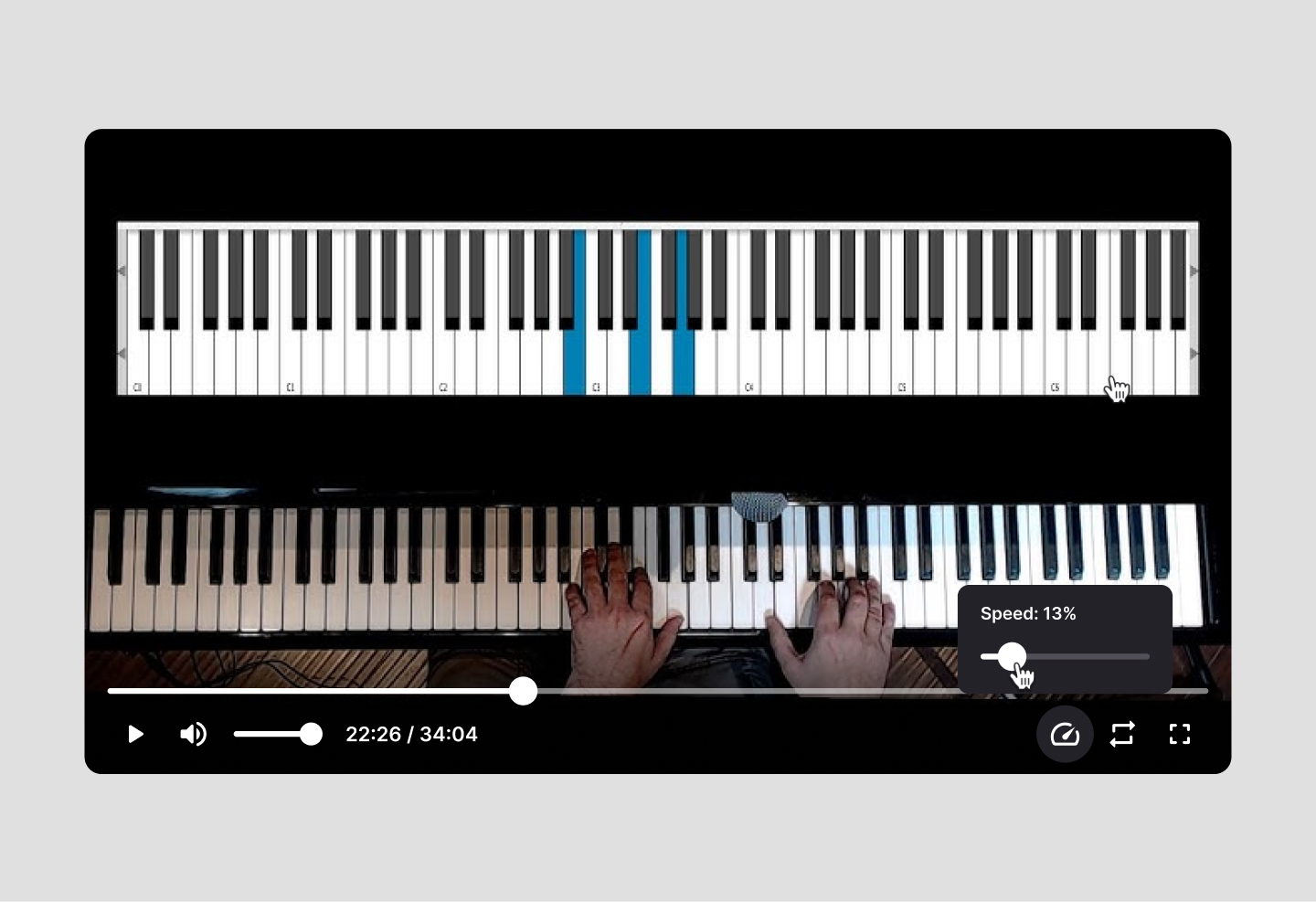
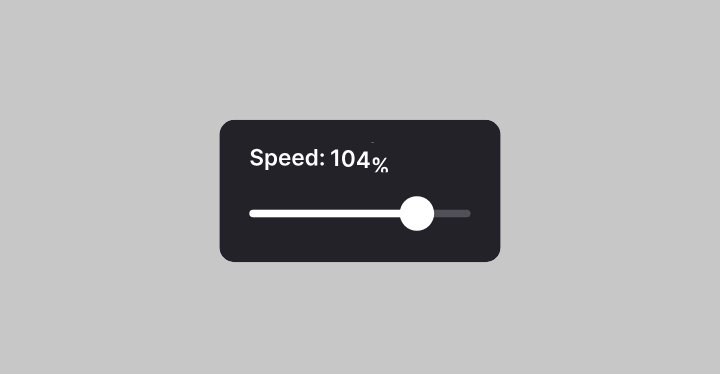
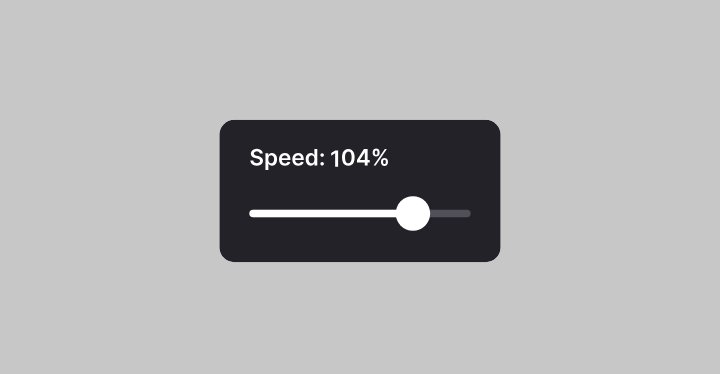
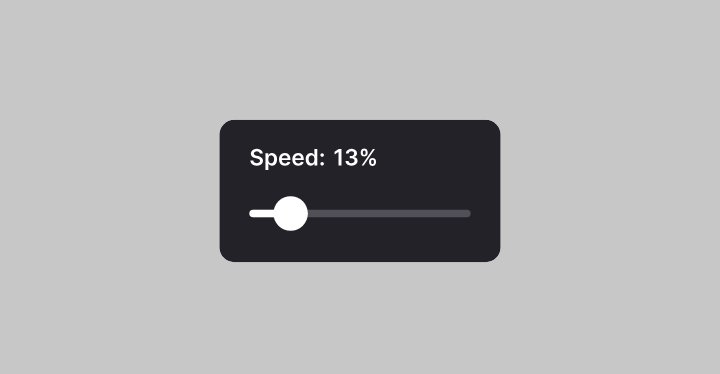
Version B

So, I decided to try a different approach — adding a slider for flexible and smooth speed adjustments. This allowed students to control playback exactly as they needed, starting at a slower pace and gradually speeding up as they progressed.
Testing results showed that users were pleased with this solution, as it better met their expectations and needs.

Standards and familiar solutions, even those taken from successful platforms, are not always the best fit for specific contexts.
This experience demonstrated that sometimes you need to go beyond standards and design solutions tailored to users’ actual needs.